Objective
The primary goal of this project is to create an entertaining and challenging web-based game where users can test their color recognition skills. The game presents players with an RGB value, and their task is to identify the corresponding color from a set of options. The project emphasizes user interaction, visual design, and logical problem-solving.
Features and Functionality
1. RGB Color Generation
The game generates a random RGB value for each round, creating a unique color challenge for the player.
2. Two Modes: Easy and Hard
-
Easy Mode: Presents three colors to choose from, with one of them matching the generated RGB value.
-
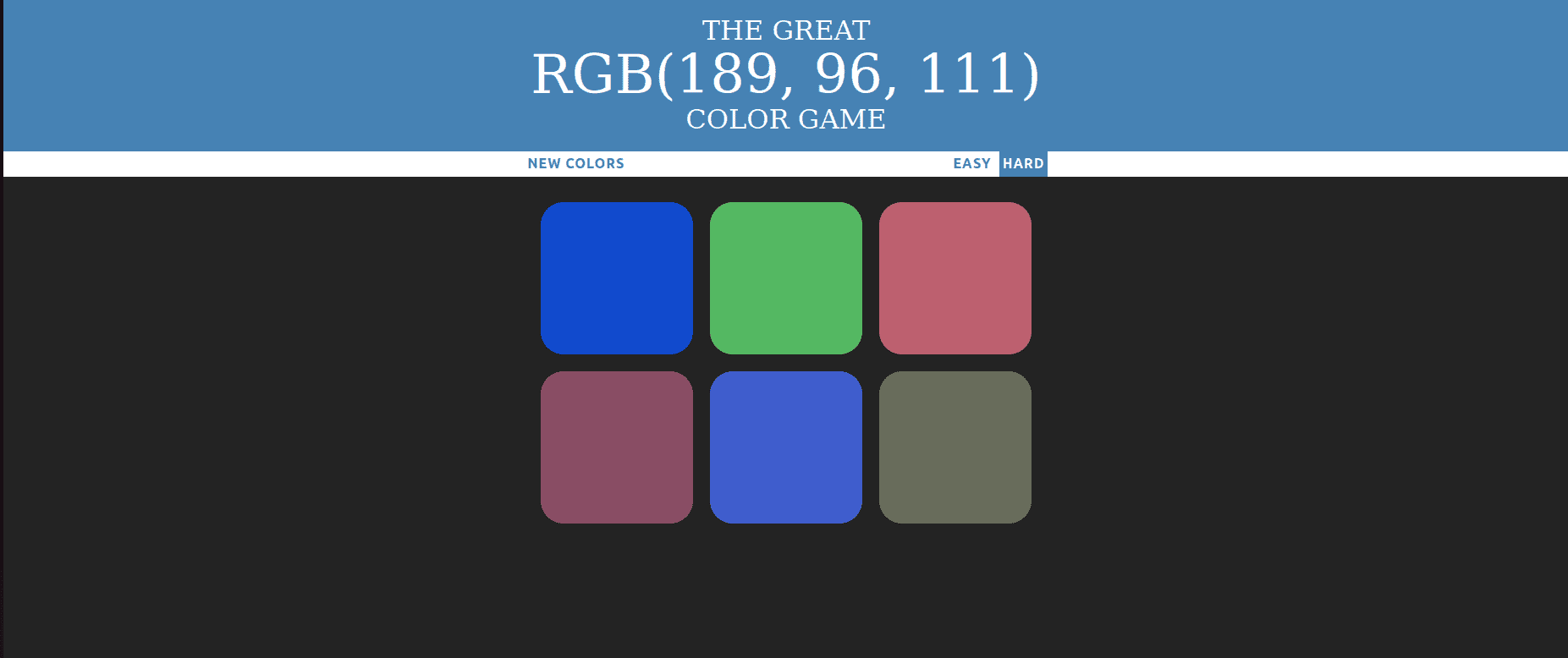
Hard Mode: Increases the difficulty by displaying six colors, including the correct one.
3. Dynamic User Interface
The interface updates dynamically as users make choices. Incorrect selections are removed, making subsequent attempts progressively easier.
4. Winning Mechanism
Players win the game by correctly selecting the color that corresponds to the given RGB value. The game responds with a victory message and allows users to play again.
Technologies Used
Frontend
- HTML, CSS, JavaScript: The core technologies used for creating the interactive and visually appealing user interface.
Design and User Experience
Visual Design
The game features a clean and intuitive design, with a focus on presenting vibrant colors. The RGB values are prominently displayed, and color choices are arranged in a visually appealing manner.
User Interaction
-
Click Events: Users can make selections by clicking on the color options.
-
Feedback: The game provides instant feedback on each selection, informing the user whether their choice is correct or not.
Challenges and Solutions
1. RGB to Color Conversion
Converting RGB values to displayable colors accurately posed a challenge. Danish implemented a robust algorithm to ensure precise color representation on the screen.
2. Responsive Design
Creating a responsive design that works seamlessly on various devices and screen sizes required careful consideration. CSS media queries were employed to optimize the game’s appearance on both desktop and mobile devices.
3. Game Logic
Implementing the game logic, including dynamic updates to the interface and removal of incorrect choices, demanded meticulous coding to ensure a smooth user experience.
Future Improvements
-
User Profiles: Adding the ability for users to create profiles, track their scores, and compete with friends.
-
Color Themes: Introducing different color themes and customization options to enhance the visual experience.
Conclusion
RGB Color Guessing Game is a testament to his coding and design skills. The project not only demonstrates proficiency in web development but also showcases a keen understanding of user experience and engagement. The game’s simplicity, coupled with its challenging nature, makes it an excellent choice for artists and design entusiasts to improve their understanding of RGB color systems.