Case Study: Image Gallery Web Application
Project Overview
Background
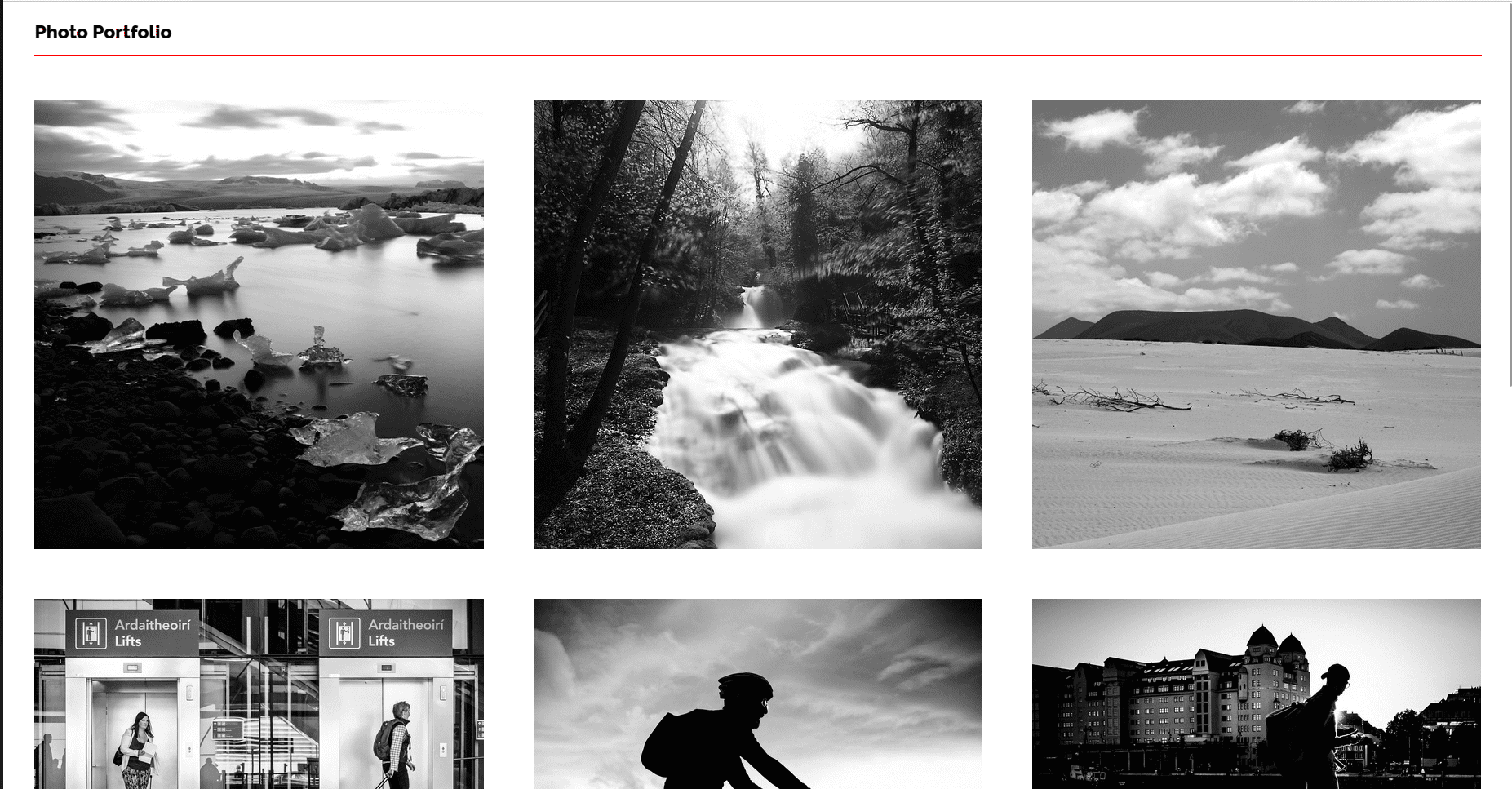
The Image Gallery web application, hosted at https://danishmanhas.github.io/images/, is a project designed to showcase and organize a collection of images. The application provides users with an interactive and visually appealing platform to explore and enjoy various images.
Motivation
The motivation behind the project is to create a dynamic and immersive experience for users to browse through a curated selection of images. The focus is on presenting images in an organized manner while incorporating features that enhance user engagement.
Features and Functionality
1. Image Display
Users can explore images through the following features:
-
Grid Layout: Images are presented in a visually pleasing grid layout, allowing users to view multiple images simultaneously.
-
Image Details: Clicking on an image reveals additional details, providing users with more information about each picture.
2. Navigation
The application includes features for easy navigation:
-
Pagination: Users can navigate through multiple pages to explore a comprehensive collection of images.
-
Categories: Images are categorized, enabling users to filter and view images based on specific themes or topics.
3. Responsive Design
The application is designed to be responsive, ensuring an optimal viewing experience on various devices and screen sizes.
Technologies Used
Frontend
- HTML, CSS, JavaScript: Core technologies used for creating the user interface and implementing application logic.
Design and User Experience
Visual Design
The Image Gallery boasts a visually appealing design, focusing on presenting images in an organized and aesthetically pleasing manner. The grid layout and additional image details contribute to an immersive user experience.
User Interaction
-
Click Events: Clicking on an image triggers the display of additional details, enhancing user engagement.
-
Pagination Controls: Intuitive controls allow users to navigate through pages effortlessly.
Challenges and Solutions
1. Responsive Design
Creating a responsive design to accommodate various devices and screen sizes required meticulous planning. The use of responsive CSS ensures a seamless experience across different platforms.
2. Image Organization
Effectively organizing and categorizing a diverse collection of images posed a challenge. The implementation of a categorization system and pagination controls addressed this challenge, providing users with an organized and manageable viewing experience.
Future Improvements
-
Search Functionality: Introducing a search feature to allow users to find specific images quickly.
-
User Interactivity: Adding features such as image likes, comments, and user contributions to enhance user engagement.
Conclusion
The Image Gallery Web Application represents a commitment to delivering an engaging and visually appealing platform for users to explore and enjoy a curated collection of images. The project showcases attention to design, user experience, and responsive development. As the application evolves, it continues to embody the dedication to providing users with a dynamic and immersive image browsing experience.