Case Study: TodoList Web Application
Project Overview
Background
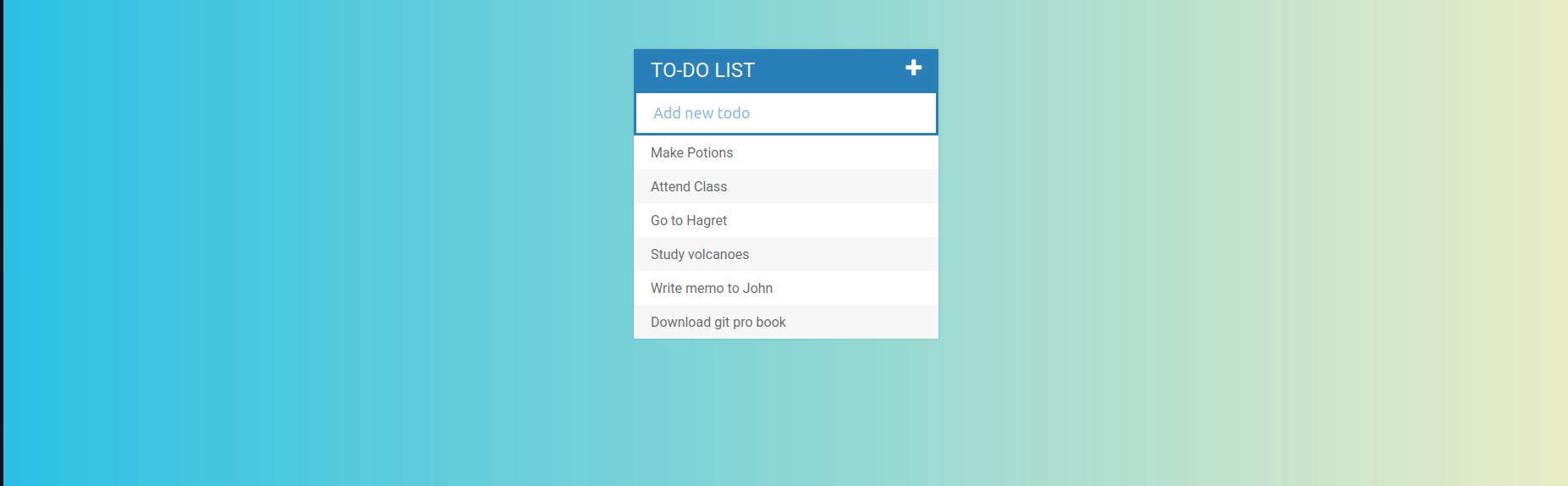
The TodoList web application is a project created to provide users with a simple yet efficient tool for managing their tasks. Hosted at https://danishmanhas.github.io/todolist/, the application enables users to add, mark as done, and delete tasks with ease.
Motivation
The motivation behind the project is to address the need for a straightforward and functional task management solution. The focus is on creating a user-friendly interface that allows users to organize their tasks seamlessly.
Features and Functionality
1. Task Management
Users can manage their tasks through essential features:
-
Add Task: Easily add new tasks to the list by entering task descriptions and clicking the “Add” button.
-
Mark as Done: Completed tasks can be visually distinguished by marking them as done.
-
Delete Task: Unwanted tasks are removed from the list with a simple click.
2. User-Friendly Interface
The application boasts an intuitive and user-friendly interface designed for efficient task management. Clear instructions and visual cues guide users through the application.
3. Persistent Data Storage
The TodoList app ensures data persistence, allowing users to access their task list even after refreshing the page or closing and reopening the browser.
Technologies Used
Frontend
-
HTML, CSS, JavaScript: Core technologies used for creating the user interface and implementing application logic.
-
LocalStorage: Utilized for storing and retrieving task data, providing persistence across browser sessions.
Design and User Experience
Visual Design
The TodoList app features a clean and minimalistic design, prioritizing task visibility and simplicity. Visual cues, such as color changes and icons, enhance the user experience.
User Interaction
-
Drag and Drop: Tasks can be reordered using a drag-and-drop interface for easy prioritization.
-
Real-time Updates: Changes to the task list, including additions, deletions, and status updates, are reflected in real-time on the user interface.
Challenges and Solutions
1. Data Persistence
Implementing a reliable data persistence mechanism was crucial. Utilizing LocalStorage ensures that user data persists across browser sessions.
2. Responsive Design
Creating a responsive design suitable for various devices and screen sizes required careful consideration. Responsive CSS was implemented to optimize the app’s appearance on both desktop and mobile devices.
Future Improvements
-
User Authentication: Adding user accounts and authentication for personalized task lists.
-
Categories and Filters: Introducing features for categorizing tasks and applying filters for better organization.
Conclusion
The TodoList Web Application addresses the need for a practical and user-centric task management solution. The project serves as a testament to the commitment to delivering straightforward and effective applications in the realm of web development. As the project evolves, it continues to represent a dedication to creating practical and user-friendly solutions.